アーカイブ
ボクセルで始めてみよう。(ボクセルツリー編。)
今回は、ボクセルツリーに関して簡単に説明したいと思います。
3dcoatのバージョンは、3.7.17Aです。
サーフェイスモードやブーリアンに関しては僕自身が今のところあまり使用していないので勉強してからという事で。。。
では行ってみましょう。
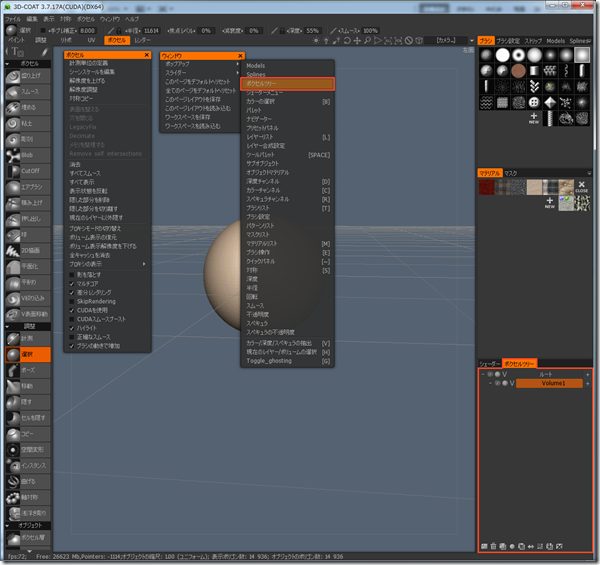
まずは赤枠で囲ったボクセルツリーから。
表示されていない場合は、ウィンドウのポップアップからボクセルツリーを開いてください。
(最近ならclipstudioなんでしょうかね、最近のpainterはどうなんだろう?ウチはSAIとphotoshopです。)
のソフトなどではお馴染みのレイヤー(階層)です。
僕はアナログの絵から2DCGをやり始めた時にイマイチこの機能に馴染めなかったのを思い出します。
アナログでやっているとこの辺の発想ってなかなか出てこないですし。
分かってしまうと、お~、便利って感じなんですけどね。
でも、未だにあまりレイヤー分けはしてなかったりします、面倒臭くて…。
では見ていきましょう。
![]() この目のアイコンをクリックする事でオブジェクトの
この目のアイコンをクリックする事でオブジェクトの![]() 表示、
表示、![]() 非表示を切り替えることが出来ます。
非表示を切り替えることが出来ます。
複数のレイヤーがある時にAltを押しながらクリックするとそのレイヤーのみを表示することが出来ます、
他のレイヤーを全て非表示に出来ます。この辺りはphotoshopと同じですね。
3dcoatはphotoshopのショートカットキーが結構使えたりもするので
同じ機能がある場合は試してみると良いかもしれないです。
![]() この玉のアイコンをクリックするとオブジェクトを
この玉のアイコンをクリックするとオブジェクトを![]() 透過表示することが出来ます。
透過表示することが出来ます。
先ほどと同じく、複数のオブジェクトがある場合にAltを押しながらクリックすると、
そのオブジェクトのみを透過することが出来ます。
現在は、オブジェクトを繰り抜いた場合などの厚みの確認は出来ないので
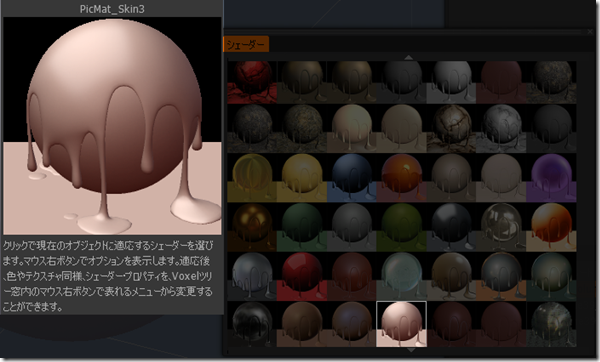
そういう場合は透明なシェーダー(picmat_skin3)やワイヤーフレーム表示(wキー)を利用すると良いでしょう。
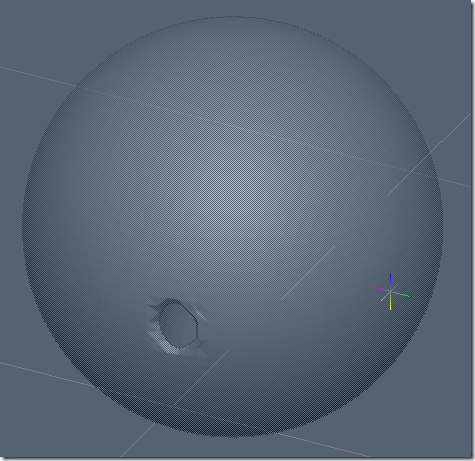
違いはこんな感じです。
ボクセルツリーでの透過です。
中身は透過されていません。
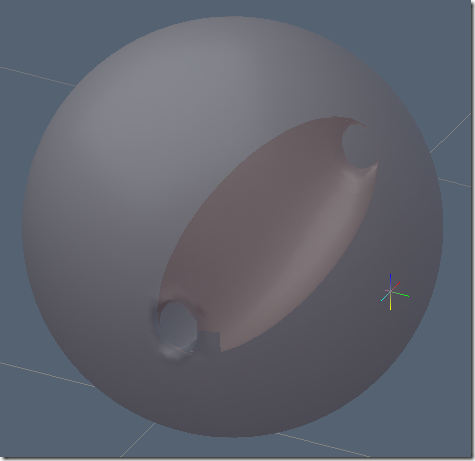
次にシェーダーによる透過です。
一部上手く表示出来ていませんが中身も確認出来ます。
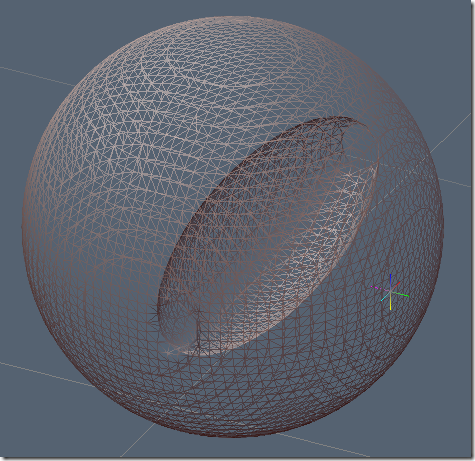
シェーダーによる透過+ワイヤーフレームです。
これで厚みの確認が出来ますね。
透明なシェーダー(picmat_skin3)はこちらです。
他のシェーダーの設定を開いてOpacityの値を変更しても良いと思います。
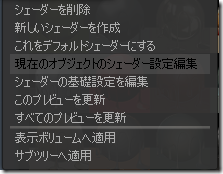
シェーダーの上にポインタを持っていって右クリックするとこんな感じでメニューが表示されます。
「現在のオブジェクトのシェーダー設定編集」、「シェーダーの基礎設定を編集」を選択すると
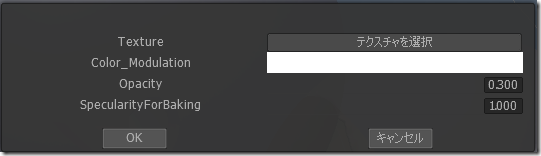
こんな感じでダイアログが出てきます。
Opacityを変更すると透明度を変更できます。
複数のオブジェクトへのシェーダーの適用に関して。
![]() 表示しているオブジェクト(レイヤー内のオブジェクト)へシェーダーを適用できます。
表示しているオブジェクト(レイヤー内のオブジェクト)へシェーダーを適用できます。
![]() 選択しているオブジェクト(レイヤー内のオブジェクト)と表示中の子オブジェクト(下の階層のレイヤー)へシェーダーを適用できます。
選択しているオブジェクト(レイヤー内のオブジェクト)と表示中の子オブジェクト(下の階層のレイヤー)へシェーダーを適用できます。
これらを使うと複数のレイヤーのオブジェクトに同時にシェーダーを適用する事ができます。
(階層の説明に関しては、後から説明します。)
少し脱線してしまいましたね。
続きです
![]() このアイコンをクリックすると
このアイコンをクリックすると![]() サーフェイスモードに切り替わります。
サーフェイスモードに切り替わります。
今回はサーフェイスモードに関して説明しませんが簡単に。。。。
(というか、説明出来ませんが正しいな。。。勉強します。)
サーフェイスモードは、はじめは見た目も変わらないし、何が違うのって感じだと思いますが可也違います。
使用出来るツールもガラリと変わってしまいます。
ボクセルとは違い、表示しているポリゴンの頂点を直接編集することが可能です。
この理由により書き味に関してもこちらの方が良いかと思います。
zbrushなどのポリゴンを編集するスカルプトソフトと同じ感じですね。
(zbrushの方が圧倒的に軽いです。CPUベースですし最近の安ノートでもサクサク動きます、素晴らしいですよね。)
あと、編集の環境設定のgeneralタブにあるshow beta toolsにチェックを入れるとliveclayも使用できます。
liveclayは可也強力です。まだまだバグも多いですが。。。
レイヤーの上にポインタを持ってくると![]() このアイコンが出てきます。
このアイコンが出てきます。
プロキシモードへ移行するためのアイコンです。
プロキシモードは、元の解像度の状態(細かく彫り込んだ状態)をキープして、
![]() 編集後に元に戻すと低解像度で編集した形状が元の高解像度のものに適用されます。
編集後に元に戻すと低解像度で編集した形状が元の高解像度のものに適用されます。
解像度を上げると、大きいブラシでの編集や、
ポーズツールや移動ツールで大きく動かすと重くて思うように動かせなくなりますが
そういう時にこのプロキシモードを使うと便利です。
彫り込んだ後でもこの機能を使うとバランスの調整が可能になります。
プロキシモードで解像度を下げると強制的に![]() サーフェイスモードに移行します。
サーフェイスモードに移行します。
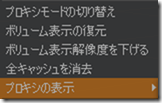
メニューのボクセルからもこの機能にアクセスできます。
こちらですね、
![]() 表示中の全てのプロキシモードのオブジェクトを元の解像度に戻します。
表示中の全てのプロキシモードのオブジェクトを元の解像度に戻します。
この二つはレイヤー分けした複数のオブジェクトを移動やポーズで編集する場合に便利そうです。
こんな感じでメニューが現れます。
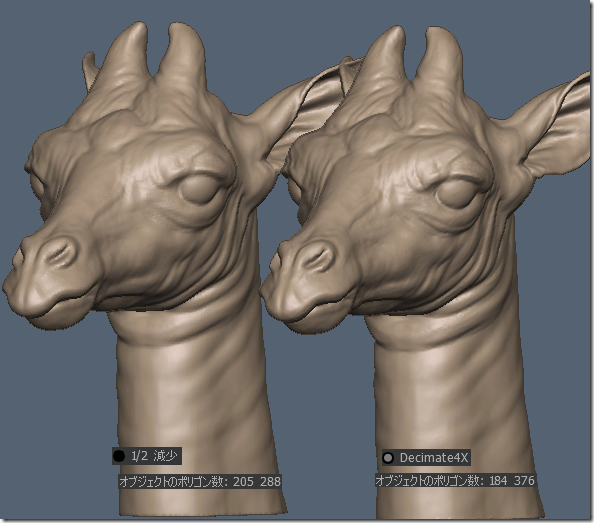
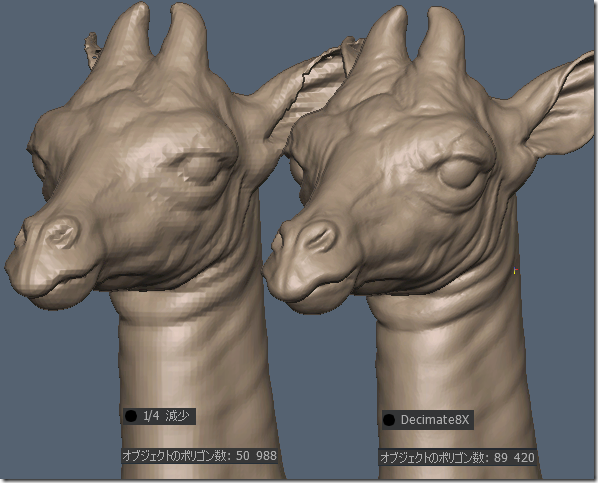
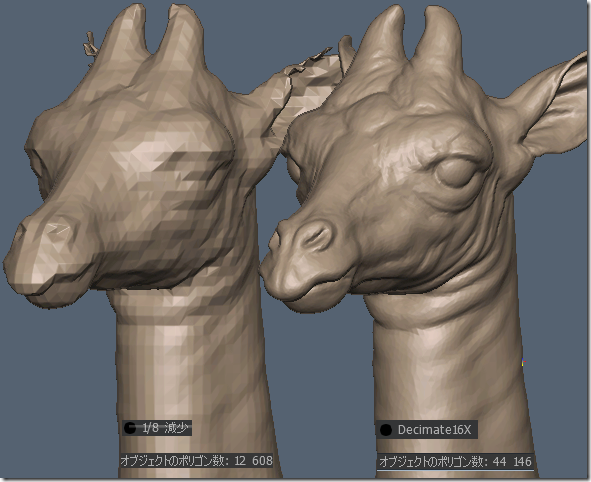
1/2減少とdecimate2Xの違いですが形状の正確性でしょうか。
1/2減少の方は変換時間は短いが形状がぬるくなる。
decimate2Xの方は元の形状は保たれているが変換に時間がかかる。
横についている数値は解像度の下げ具合(ポリゴン数のの削減度合い)です。
ポリゴンの削減度合いが強まれば強まるほど編集時に軽くなります。
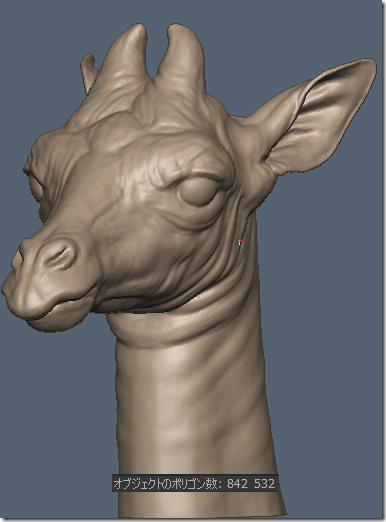
画像で見るとこんな感じです。
↑プロキシモード前です。
1/4減少や1/8減少で耳の位置を編集して元に戻すと
プロキシモードで消えてしまった部分が編集されないので残念な結果になります。
状況に合わせてうまく使い分けるようにすると良いかと思います。
volume1と書いてある辺りをダブルクリックすると
こんな感じでダイアログが現れてレイヤーの名前を変更できます。
レイヤー名は、誰が見ても分かる名前で付けておくようにしましょう。
少ないうちや、把握している間は良いですが、増えてきたり時間が経つとどれがどれか分からなくなります。
複数の人で触るデータや、人に見せる必要があるデータの場合は特に。
レイヤー上を右クリックしてコンテキストメニューの名称変更でもレイヤー名を変更することが出来ます。
![]() 新規レイヤーです。オブジェクトの入っていない空のレイヤーを作成します。
新規レイヤーです。オブジェクトの入っていない空のレイヤーを作成します。
まだ紹介していませんが、筋肉ツール、歯磨き粉ツール、スパイクツール、スネークツール、
オブジェクトをインポート時にブラシで配置などを使うときにそのままオブジェクトに使用するとくっ付いてしまいますが
空のレイヤー上に描くと別オブジェクトとして描けます。
解像度もレイヤー毎に変えれるので作っているパーツのディテールにあった解像度にすると良いでしょう。
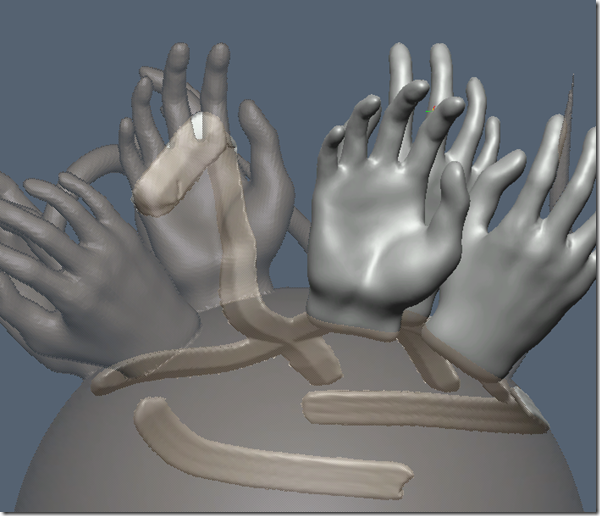
こんな感じで別レイヤーに描けます
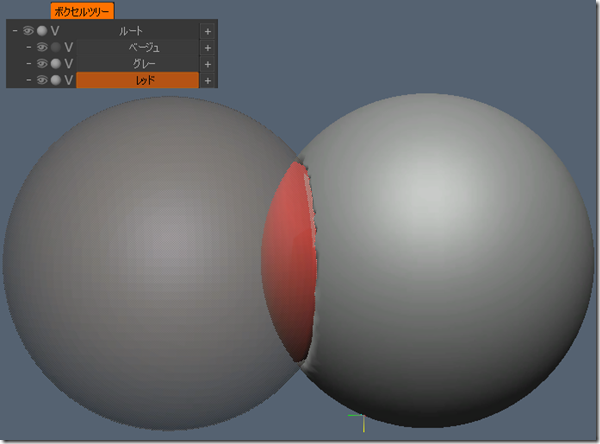
ベージュのシェーダーの球体にスパイク、歯磨き粉で描画し、インポートのブラシで配置を使って
手を配置してみました。ベージュの方は球体と繋がっています。
空のレイヤーの方に描いたものがグレーのシェーダーです。
後ろから見た画です。
ベージュのシェーダーの方を透過したので
グレーとベージュのオブジェクトが繋がっていない様子が良く分かると思います。
レイヤー構造はこんな感じです。
ではここで複数のレイヤーの扱いに関して説明しておきます。
![]() へポインタを合わせると
へポインタを合わせると![]() こんな感じの移動を示すポインタに変化します。
こんな感じの移動を示すポインタに変化します。
グレーのレイヤーをベージュのレイヤーにドラッグアンドドロップすると同じ階層で場所を入れ替えることが出来ます。
3つ以上レイヤーが存在する場合は、上か下か選ぶことが可能です。
レイヤーの上半分でドロップしたら上に配置。
レイヤーの下半分でドロップしたら下に配置という具合です。
ベージュの下の階層へグレーのレイヤーを移すことが出来ます。
ベージュのレイヤーが親でグレーのレイヤーが子という関係です。
ベージュとグレーの親子関係を解消するにはグレーをベージュにドラッグアンドドロップすればOKです。
グレーのレイヤーの右にある![]() をそのままクリックするとグレーの下の階層に空の子レイヤーが出来ます。
をそのままクリックするとグレーの下の階層に空の子レイヤーが出来ます。
右クリックでメニューを出して子オブジェクトを追加でも同じです。
こんな感じです。ベージュのレイヤーの目のマークの左の![]() これをクリックすると
これをクリックすると
レイヤーの数が多くなってきた時は利用してください。
親子関係を設定する意味ですが、親オブジェクトを非表示にした場合、子オブジェクトも非表示になります。
子オブジェクトのみ非表示にした場合は、子オブジェクトのみ非表示になります。
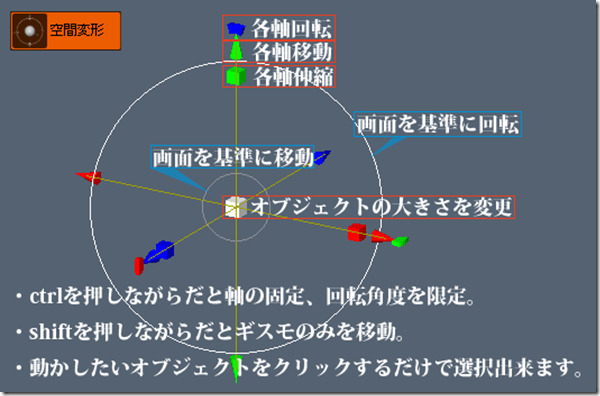
空間変形を使ってオブジェクトを移動させるときにも影響します。親を空間変形させると子も同時に同じだけ動きます。
子のみを移動させた場合は、親は移動しません。
ギズモのみを移動させることで回転の中心を変える事が出来ます。
オブジェクトの選択方法ですが他にもボクセルツリーでレイヤーを選択するというやり方や
「h」キーなのでオブジェクト上で「h」を押すという方法もあります。
どんなツールを使用している時にも使えるので便利ですよ。
空間変形ですが、プリミティブ、インポートなどの時にも出てくるので覚えておきましょう。
では再びボクセルツリーの下のアイコン群の説明に戻ります。
![]() このアイコンをクリックすると選択中のレイヤーと中身のオブジェクトが削除されます。
このアイコンをクリックすると選択中のレイヤーと中身のオブジェクトが削除されます。
右クリックを押してメニューにある削除を選んでも同様です。
中身のオブジェクトのみ削除したい場合は![]() このアイコンをクリックすれば
このアイコンをクリックすれば
レイヤーを残して中身のオブジェクトを削除できます。
![]() これはレイヤー(オブジェクト)の複製です。はじめは重なっているので
これはレイヤー(オブジェクト)の複製です。はじめは重なっているので
空間変形で移動してみると複製されていることが確認できると思います。
これにもショートカットキーが存在します。Altキーを押しながらレイヤーを移動させて見ましょう。
さっきのレイヤーです。グレーをベージュの上に移動させて複製してみました。
これも便利なので覚えておくと良いでしょう。
![]() このアイコンをクリックすると、シェーダーの設定ダイアログが出てきます。先ほど説明しましたね。
このアイコンをクリックすると、シェーダーの設定ダイアログが出てきます。先ほど説明しましたね。
![]() これに関しては、ボクセルとサーフェイスに関して説明するときに説明します。
これに関しては、ボクセルとサーフェイスに関して説明するときに説明します。
現在の解像度の空のレイヤーを作成出来るのですが、
ボクセルに関してしっかり説明しないとこの説明は難しいので…、すいません。
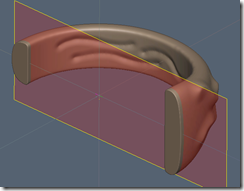
![]() 対称コピーですね、対称編で説明しましたね。
対称コピーですね、対称編で説明しましたね。
解像度に関しては以前、解像度編で説明しました。
さて、最後にボクセルツリーの便利なショートカットを紹介して終わりたいと思います。
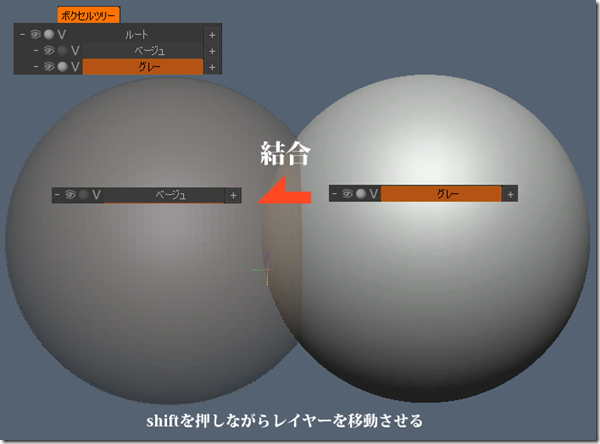
Shiftを押しながらグレーレイヤーをベージュレイヤーに移動させます。
上手くベージュに結合しました。グレーのレイヤーは破棄されます。必要な場合は複製しておきましょう。
では次、
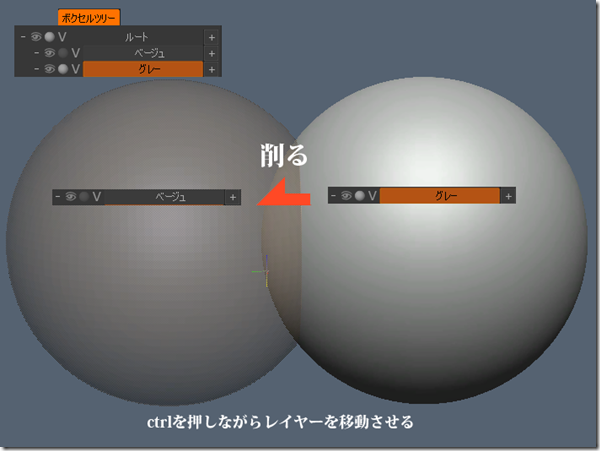
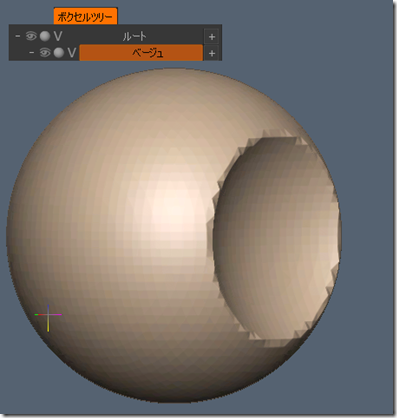
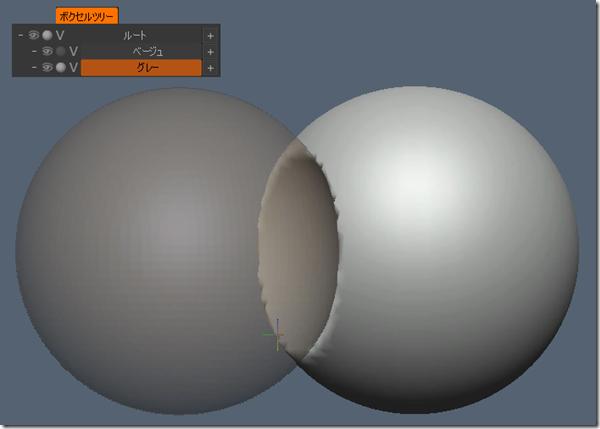
先ほどと同じ感じでctrlを押しながらレイヤーを移動させます。
きれいに削れましたね。グレーのレイヤーは破棄されますので注意です。
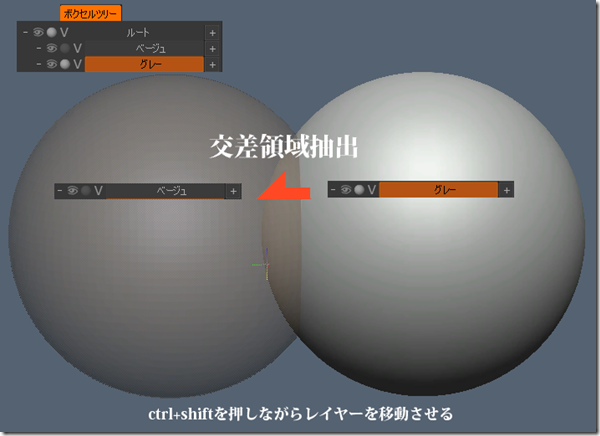
先ほどと同じ感じでctrlとshiftを押しながらレイヤーを移動させます。
交差領域の抽出。これの逆の交差領域を削除もあります。
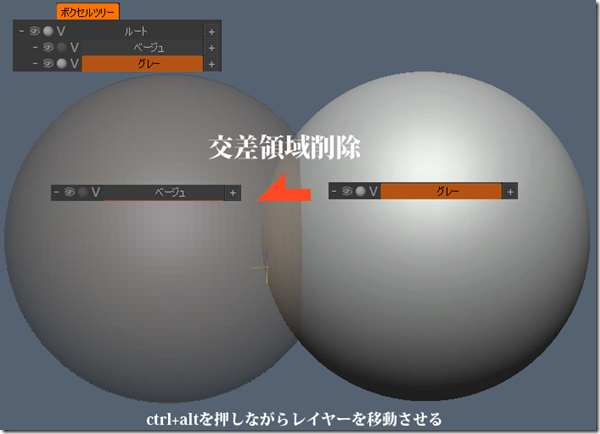
ctrlとaltを押しながらレイヤーを移動させます。
ベージュの方もきっちり削れています。
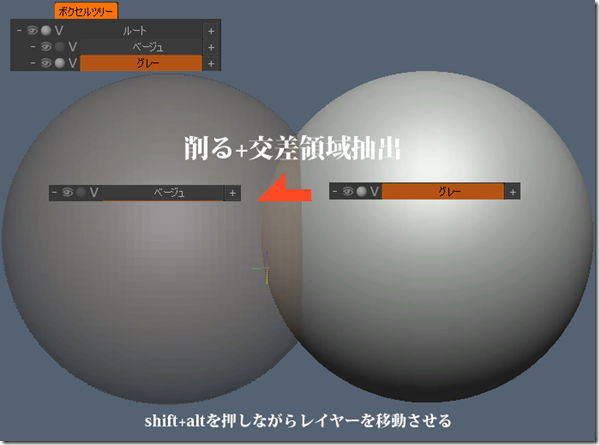
shiftとaltを押しながらレイヤーを移動させます。
グレーのオブジェクトが削れています、
レッドは交差抽出された結果に赤いシェーダーを割り当ててボクセルツリーの名前もレッドに書き換えました。
ベージュのオブジェクトは元のままです。
以上でボクセルツリー編を終わります。
ふー、結構大変だったけど何とか書けた。
ブーリアン今回はじめて使った、簡単だなぁ。
良い勉強になりました、ありがとう。
次は、安ノートと3dcoatとzbrushと。(仮)をしっかり書くか
移動ツールに関して書くと思います。
のろのろペースですがお付き合いくだされば幸いです。
ボクセルで始めてみよう(ブラシ偏。2)
ちょっと予定していた記事では無く「ブラシ偏。2」と題して筆圧の設定に関して書きたいと思います。
第三回関西スカルプト会でblestarさんとお話ししていて出てきたと言うのもありますが、
最新のバージョン(3.7.16A)付近で「ブラシ偏。」で紹介していた筆圧のレベル総数と言うのが廃止されたので
代わりの解決策と言う形で記事を書いてみようと思います。
(確か、タブレット周りに手が加えられたので其の絡みだと思います。)
では、はじめます。
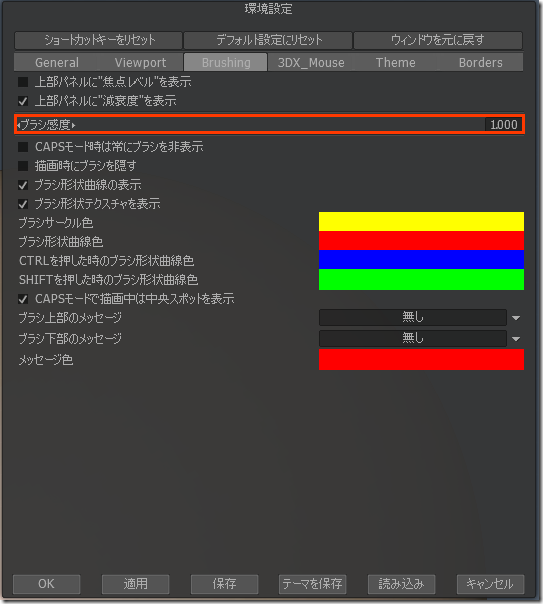
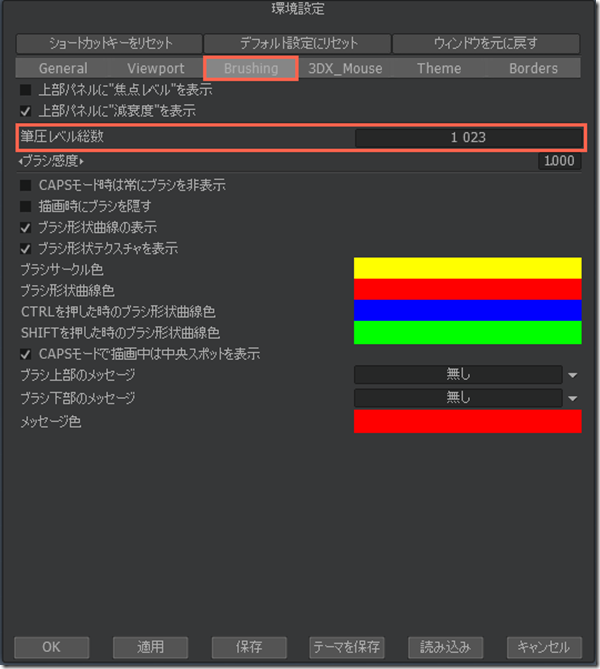
まずメニューの環境設定を選択してBrushingタブを開いてみましょう。
前回のブラシ偏で記事にした「筆圧のレベル総数」が消えているのが分かると思います。
まず、朱色の枠で囲った部分のブラシ感度で筆圧の係り具合を調整してみます。
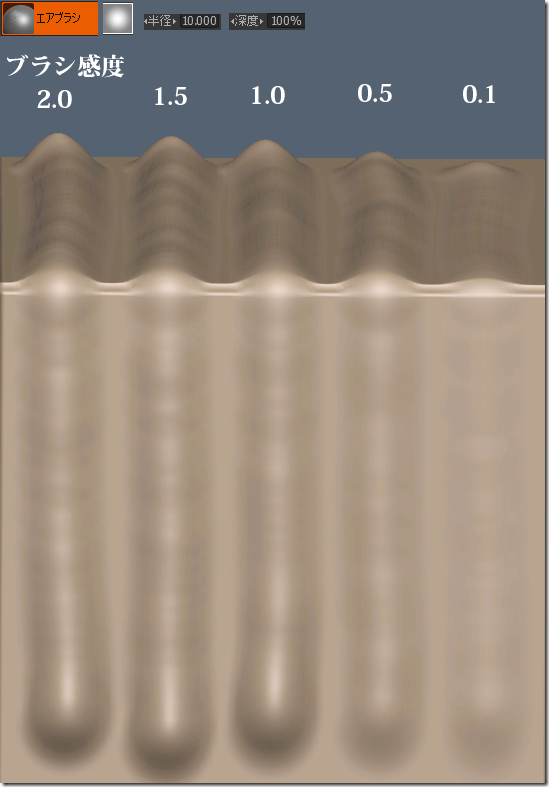
エアブラシを使ってブラシ感度以外デフォルトの設定(初期設定)で描いてみます。
筆圧は一定にしてみたつもりですがバラけていますね、すいません…。
自分で試してみて自分に合ったブラシ感度に調節してみましょう。
僕は、0.5に設定しています。
ではもう一つ、今回のメインです。
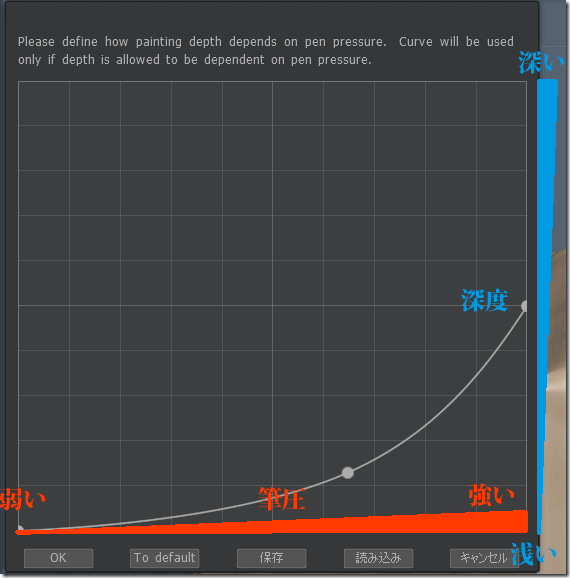
前回の説明でも少し触れて説明はしなかったエディットカーブに関してです。
上部のエアブラシの深度の筆圧の部分
朱色の枠で示した部分にポインタを合わせてください。
edit curvesという項目が現れます。
では開いてみましょう。
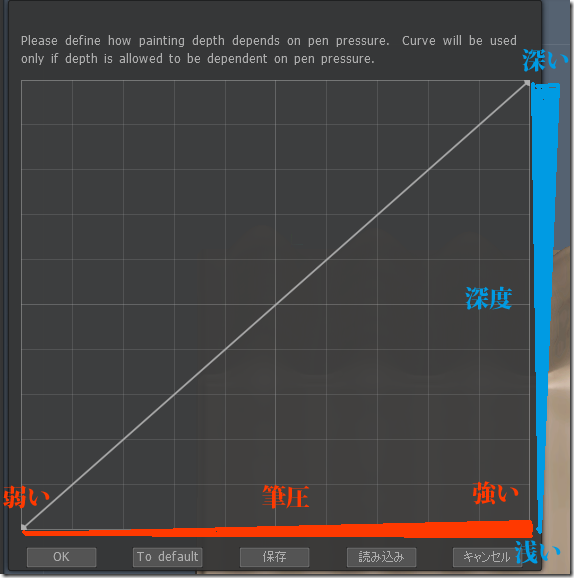
これも遥か昔に学校の授業で出てきたような気がするグラフですね。
朱色の線で示した横のラインが筆圧になります。
左端が自分の筆圧が0%な状態、右端が自分の筆圧が100%の状態です。
水色の線で示したたてのラインが深度情報になります。
下が現在の深度の中での0%、上が現在の深度の100%の状態と言う感じです。
現在のグラフがどういう状態を示しているかこれでわかると思います。
左から右に行けば行くほど深度が深くなっていっています。
筆圧が弱いときは、深度が浅く、筆圧を強く掛けたときは深いという事ですね。
ではグラフ上のラインを変化させて行きましょう。
(マルプラさんのこちら(3.7.13ベータ版リリース)の記事にカーブの説明があるのであわせてどうぞ。いつも感謝です)
ラインの上で左クリックするとポイントを追加してラインの形状を変化させることが出来ます。
画像は、左クリックでポイントを追加して右下にドラッグしてポイントを移動させた状態です。
このグラフを説明しますと、
筆圧の掛け始めは深度のあがり方は弱く、筆圧を強くすると急激に深度が上がっていく、そういう感じのグラフですね。
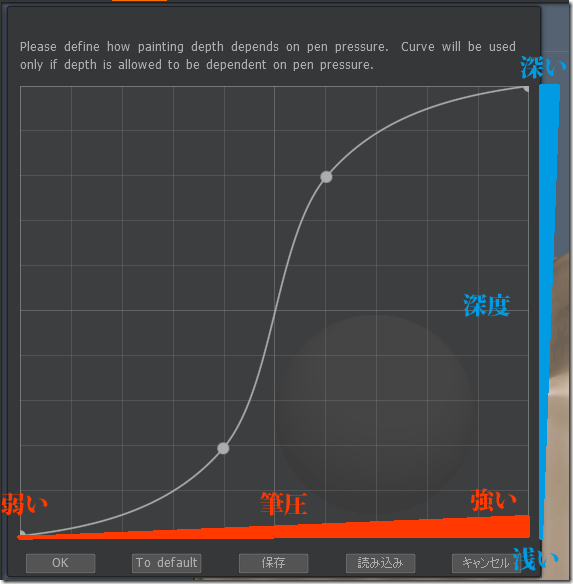
同じ要領で複数のポイントを追加することも出来ます。
シグモイド曲線が出来ました。
筆圧の掛け初めの弱いときは深度があがらず、筆圧が中ほどのところで急激に深度が上がります、筆圧の強い状態ではそれほど深度はもう上がらないという感じのグラフですね。
実用的かはおいておいて、こんな感じの曲線も可能です。
ポイントの削除方法ですがポイント同士をくっつけるとポイントが削除されます。
片方のポイントをドラッグしてもう片方に重ねればOKです。
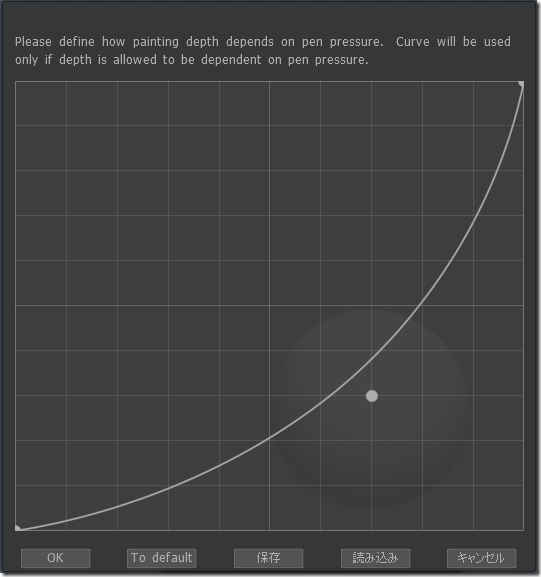
今度はカーブの形状を変更させて見ましょう。
ポイントの上で右クリックしてみてください。
ポイントとカーブが離れているのが分かるでしょうか?
これで緩めのカーブを作ることが出来ます。
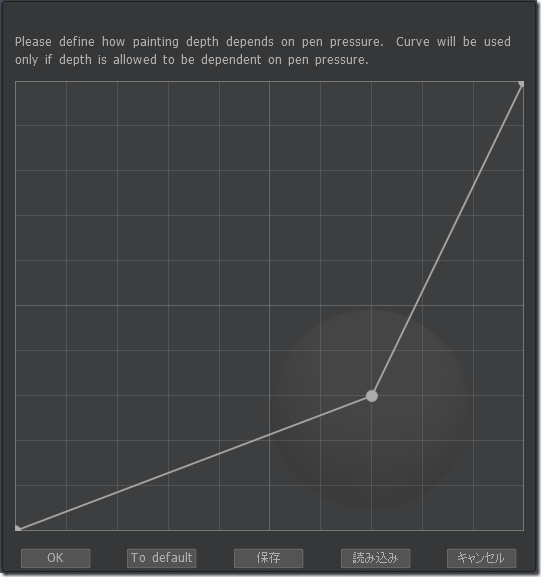
ではもう一度ポイントの上で右クリックしてみましょう。
直線になりました。
このような形状も可能です。
さらにもう一度右クリックを押すと最初のカーブに戻ります。
色々変更しすぎてごちゃごちゃして元に戻したくなった場合は、to defaultをクリックしてください。
では僕の現在のおススメの設定を紹介してみたいと思います。
この形状で、前回、筆圧のレベル総数で説明した状態+αな感じになると思います。
ポイントは、深度の上限を下げたことです。
この設定では、筆圧を最大に上げても現在の深度の50%が最大深度となります。
これで、浅い深度の微調整が可能となるかと思います。
実際に描いてみながらカーブを編集して自分の好みの設定を見つけると良いと思います。
書き味は大切ですからね。
現在のバージョン(3.7.16A)では、プリセットやカーブを保存するとカーブがおかしな形状に。。。。(汗
ツールを変更しただけでもカーブ形状がおかしくなりますね、ふーむ。
現状では、設定しなおすしかなさそうです…、残念。
書き味と言うのは重要なので、ちゃんと保存されるようになることを望みます。
と、要望をここに書いても仕方ないですが。
ブラシ感度は保存されています。ここを変えるだけでも違いますよ。
blestarさん、1対1でお話できて嬉しかったです、またスカルプト話しましょう!
ありがとうございました。
出会いに関係した事、全てに感謝しています。
ボクセルで始めてみよう。(解像度編。)
前回の対称編に続き今回は、解像度編です。
解像度を上げると(解像度が高いと)より細かく作り込みが出来ます。
粘土で例えるとキメの荒い粘土(解像度が低い)とキメの細かい粘土(解像度が高い)の違いでしょうか?
しかし、解像度を上げれば上げるほど、その分、処理が遅く(重く)なってしまいます。
(重くなった状態ではまともに彫ることは出来ないです。)
なので、PCの性能によって上げれる解像度の限界は決まってきます。
上げれる解像度の限界がどのぐらいか把握しておく事は製作をしていく上で大事です。
では、実際に解像度を変更して見ましょう。
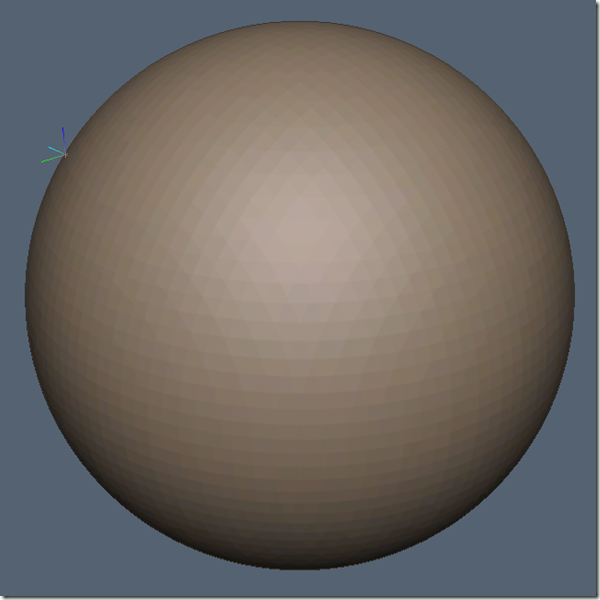
では、はじめに表示していた一番小さい球体の解像度を上げてみましょう。
まずは、確認しやすいようにシェーダーをpicmat_clay_depthに変更します。
こちらですね。
球体がこんな感じで表示されます。筋の様な物が見えるでしょうか?沢山の線が網目のように見えますね。
小さな面(ポリゴン)が沢山集まって球体が表示されています。
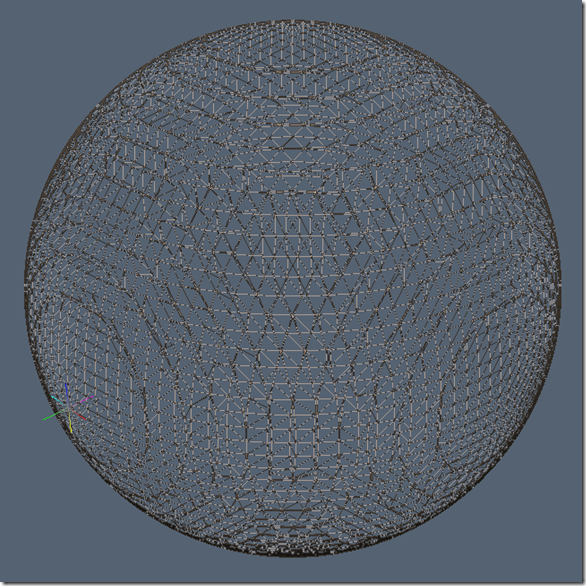
キーボードのwキーを押してみましょう。面ではなく今度は線(ワイヤーフレーム)のみが表示されます。
こちらの方がわかりやすいですね。
解像度を上げるとこの小さな面をさらに小さく出来ます。
逆に下げると面同士をくっ付けて面を大きくする感じですね、なので表面は荒くガタガタになります。
では、この小さな面をさらに細かく割ってより滑らかな球体にしてみましょう。
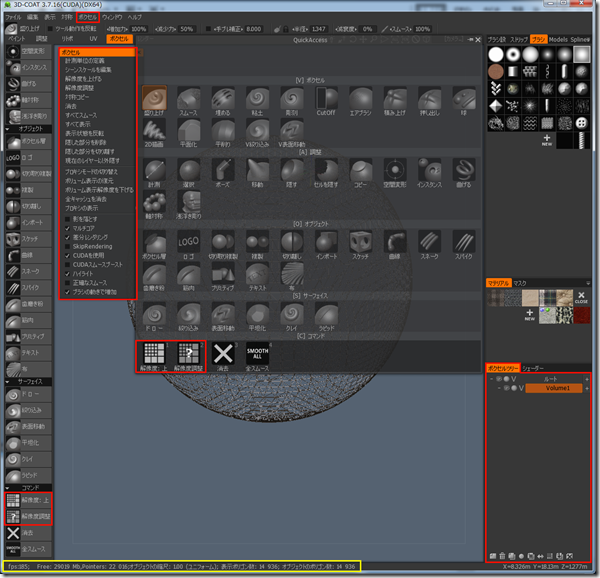
赤枠で囲った部分から解像度を上げるを選択します。
 スペースキーを押すと表示されます。スペースキー、c、1の順に押すと実行されます。ポインタを合わせてクリックでも同じです。
スペースキーを押すと表示されます。スペースキー、c、1の順に押すと実行されます。ポインタを合わせてクリックでも同じです。
他にも同じコマンドにアクセスする方法はありますがどれかひとつ知っていれば問題ありません。同じことですから。
では、押してみましょう。
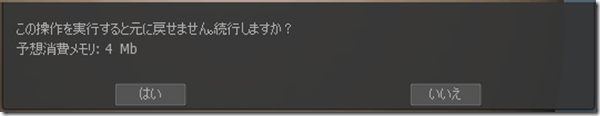
こんな感じでダイアログが出てきます。
予想消費メモリ:4Mbと出ています。この部分は自分のPCのスペックと相談ですが
はじめに示した黄色い枠の部分でメモリの空き容量を確認することが出来ます。
朱色で囲んだこの部分です。
ここでメモリの空きを確認出来ます。ウチの環境では、16GBメモリを積んでいるのですがそれ以上に空きがあります。これは、仮想メモリ(スワップエリア)も含んでいるのが原因です。メモリの上限を超えてしまった時の為に、HDDやSSDをメモリの代わりに割り当てています。その為、スワップしてしまうとかなり動作が重くなってしまうと思います。(HDDやSSDをメモリとして使うとデータの転送速度がメモリよりかなり遅いです。沢山、束ねれば。という突っ込みは無しで。。。)
では実行してみます。
殆ど線は目立たなくなりました。
ワイヤーフレームはこんな感じです、かなり線まみれですね。
面の数は約4倍に増えています。
最初画像で示した黄色い枠の部分のオブジェクトの縮尺とオブジェクトのポリゴン数を比較して見てみましょう。
オブジェクトの縮尺は2倍になっています。
オブジェクトの表示に使っているポリゴン数(面の数)は約4倍ですね。
より複雑な形状が作れそうな気がしますね。
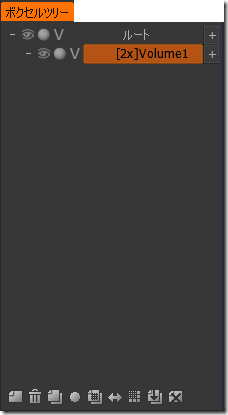
最初の画像で赤枠で示した部分のボクセリツリーを見てみましょう。
初期設定では、シェーダータブの隣です。
パレットに無い場合は、メニューのウィンドウ、ポップアップ、ボクセルツリーです。
これですね、ここも最初と比べると変化しています。
この部分の[2x]もオブジェクトの縮尺を示しています。
ボクセルツリーは重要なのでまた今度別の機会に説明します。
ここまで説明したところで今度は解像度の調整に行ってみましょう。
最近、僕は、こっちを使うことが多いです。昔は、一段階ずつ上げていたんですが
その必要もなくなりましたし、細かく調整が効きます。
こちらですね、アクセス方法は、先ほどと同じ感じです。
では、球体を元の解像度に戻して選択してみましょう。
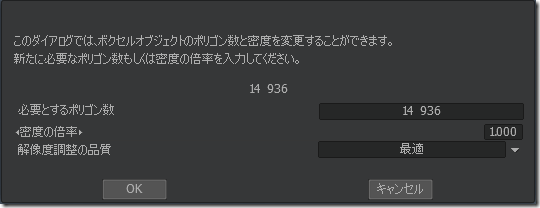
![]() こちらも先ほどの倍率を直接入力出来ます、かなり細かく制御出来るのでいい感じです。
こちらも先ほどの倍率を直接入力出来ます、かなり細かく制御出来るのでいい感じです。
倍率ですが
0.316でポリゴン数が大体0.1倍になります。
0.707でポリゴン数が大体0.5倍になります。
1.414でポリゴン数が大体 2倍になります。
1.732でポリゴン数が大体 3倍になります。
2.236でポリゴン数が大体 5倍になります。
3.162でポリゴン数が大体 10倍になります。
4.472でポリゴン数が大体 20倍になります。
なぜこれを書いたかというと、他のソフトからオブジェクトをボクセルでインポート(読み込む)する時に
覚えておくとスケール入力するときの目安になると思ったからです。現在のバージョン(3.7.16)ではインポート時に
ポリゴン数を直接入力出来ないようなので書いてみました。
開くとこんな感じで項目が出てきます。
リニアは元の形のまま解像度を上げることが出来ます。低解像度で形を作ってその形を保ったまま解像度を上げたいときはこちらを選択すると良いでしょう。
粗い、最適、スムースはこの順番でスムースの係り具合が違います。目的に合わせて選択しましょう。
メモリの消費量もリニアはあまり消費せず、スムースへ行くほど消費するということのようですが
僕は、気にしたことは無かったです…。
以上で説明は終わりです。
解像度を上げるタイミングですがPCのスペックと相談して決めましょう。
スペックに余裕があるなら一気に上げるのもありですし、作りながら形の作りこみにあわせて上げていくのも良いでしょう。
余裕がない場合は、徐々に上げていくしかないです、ブラシサイズを小さくしたり、切り離して分割したりと工夫が必要です。それでも上げれる解像度にすぐに限界に来ると思いますが。。。
では、スペックに余裕がないならどうすると良いのか?
諦めてマシンスペックを上げてくださいと言うのもありなんですが…
(個人的には上げてしまった方が色々と捗ると思っていますけどね。。。。)
3dcoatはその辺りもなかなか懐が深くて可也のポリゴン数を低スペックなマシンで扱えたりもします。
それは次回の記事で基本編とは別で書きたいと思います。
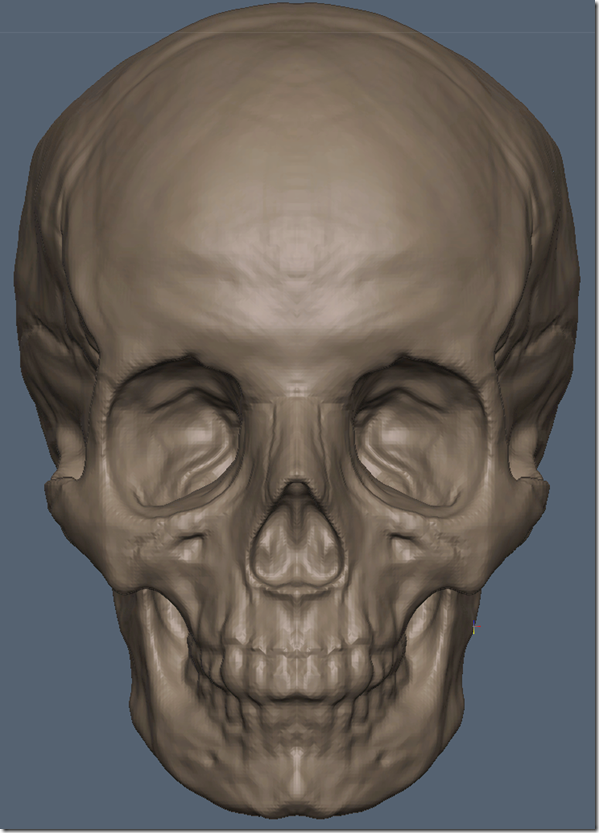
最後に参考になるかわからないですが作ったモデルを貼り付けておきます。いつもの髑髏で申し訳ないです。
球体(大)からスタートです、表示ポリゴン数は、457,148です。スタート時の球体(大)の表示ポリゴン数は、240,824でした。移動ツールや、エアブラシでスカルプト中に20万ポリゴンほど増えました、解像度はそのままです。この解像度でボクセルスカルプトすると彫りこみ的にこのあたりが限界でしょうか?形の甘さは別として。
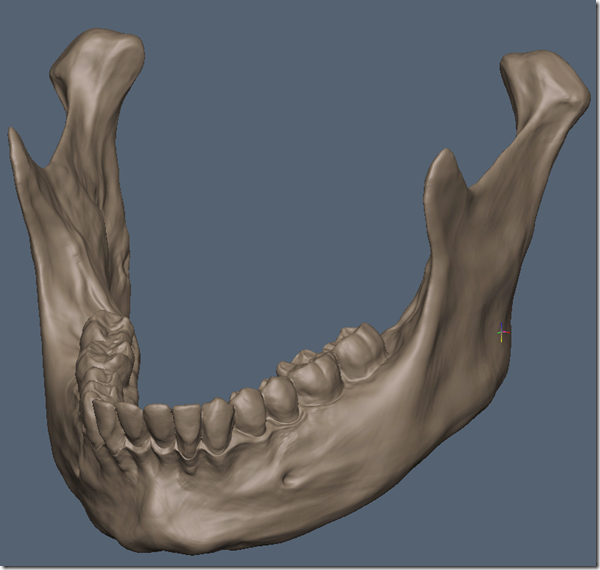
下顎の部分をを解像度を上げて掘り込んでみました、まだ途中で形のへんてこな部分もありますが突っ込みは勘弁してください。オブジェクトの縮尺は、9.47です。表示ポリゴン数は6,191,288ですね。この辺まで上げると可也自由に作りこめます。
画像では細部まで分かり難いと思うので何時も通り1920x1200の解像度で動画を上げておきます。
第三回関西スカルプト会までに後何本書けるかなぁ。。。
これが最後にならないようにはしたい。
ボクセルで始めてみよう。(対称編。)
前回の基本編の続きです。
今回は、対称を取上げようと思います。
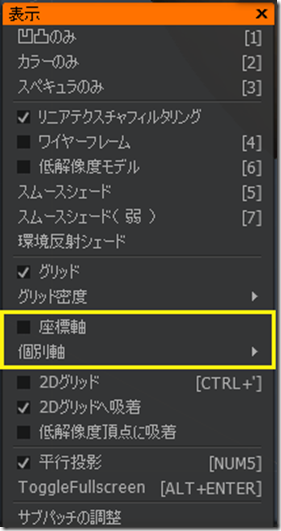
えー、まず対称を説明するために黄色い線で囲われた部分から行きましょう。
メニューの表示ですね。取り出してみると。
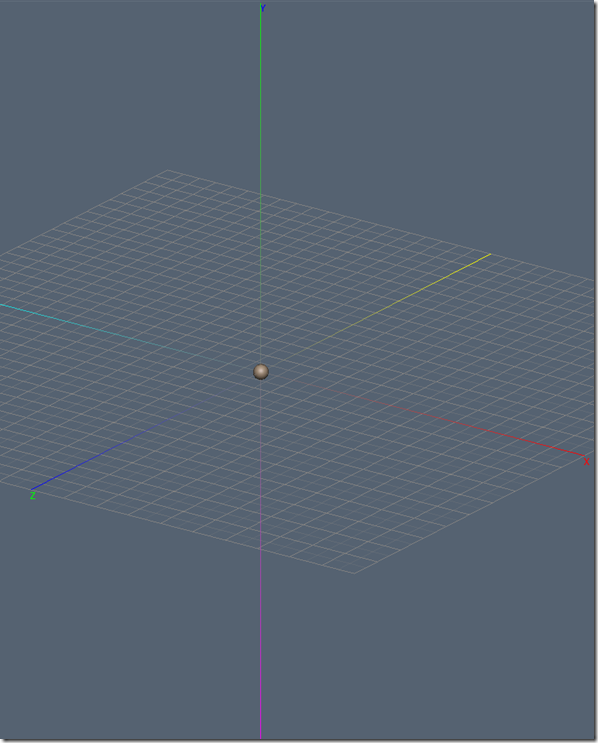
座標軸と言うのがあります。チェックを付けてみるとこんな感じで表示されます。
3DCGをやってこられた方には馴染み深い数学の授業でも出てきた気がする軸です。
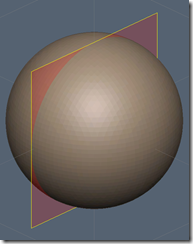
青のZ側からオブジェクト(球)を見るとオブジェクト(球)の正面、赤のX側からが左面、緑のY側からが上面です。
 こんな感じでチェックが出てきますので個別に表示する事が可能です。
こんな感じでチェックが出てきますので個別に表示する事が可能です。
必要であればチェックの付け外しをして利用しましょう。
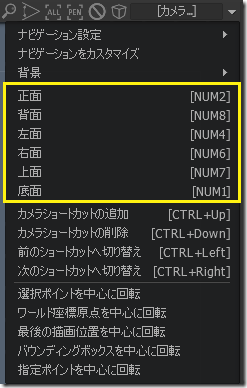
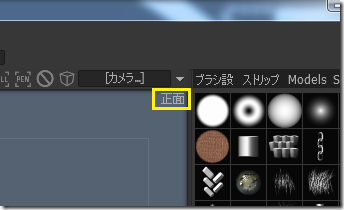
[カメラ…]をクリックするとこんな感じでメニューが出てきます。
[NUM2]等書いてありますが、これはショートカットキーです。テンキーの2を押してみましょう。
表示オブジェクトが球体なので分からないですが正面を表示出来ます。
黄色い線で囲んだ位置に現在の見ている面が表示されます。
他のキーも押して試したり、ビューを動かして確認してみましょう。
造形中は座標軸もグリッド(方眼紙)も僕は非表示で作ってます。
只、正面は始めに合わせて置いた方がほかのソフトへ持っていくときや、オブジェクトの追加、調整の時等に分かり易いでしょう。
では、赤線で囲った、対称に関してです。
対象モードは、デジタルでの造形の利点です。
顔や、体、左右対称のものは片側を造形すると反対側も造形出来てしまいます。
便利ですね。
労力も1/2かと言うと単純にそういうわけではありませんが…。現実にはビュー操作は必要ありませんし、デジタルは、基本的にペン1本、ボタン最低で数個でのあくまで距離のある操作です。あ、僕のデジタル造形論は必要ないですね。
では、メニューにある対称(キーボードショートカットはsキーです。)を開きましょう。
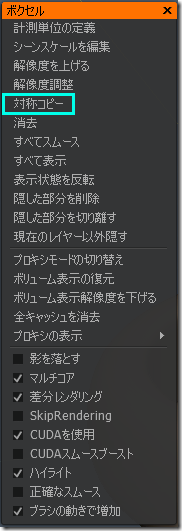
今回説明するのは、朱色の線で囲った部分です。
![]() 新規で球体を読み込むと非対称モードです。対称モード時にここをクリックすると対称モードが解除されます。cutoffで片側を切り取ったり、非対称のモデリングをするとき等に選択して下さい。
新規で球体を読み込むと非対称モードです。対称モード時にここをクリックすると対称モードが解除されます。cutoffで片側を切り取ったり、非対称のモデリングをするとき等に選択して下さい。
![]() 左右対称モードですね。顔や、体をモデリングするときによく利用します。Y軸Z軸に関しては軸が違うだけで同じ筈です、僕は利用した事が無いです。
左右対称モードですね。顔や、体をモデリングするときによく利用します。Y軸Z軸に関しては軸が違うだけで同じ筈です、僕は利用した事が無いです。
こんな感じで対称平面が表示されます。チェックを外すと対称平面を非表示にできます。X軸に対称は引き続き有効です。僕は、対称平面付近を描画する時や、対称をonにした時点で非表示にする事があります。
(対称平面の固定のチェックを外すとTABキーで対称平面を移動させることができますが使う事はないと思います。)
対称の利用方法ですが、単に対称で描画するだけではなく対称でコピーをする事も可能です。対称モードをonにしているつもりがoffのまま片側を作っていたという事が僕はたまにあります。そんな時に対称コピーを使うと便利です。あとは、対称だと隠れて彫るのが難しい場合、片側をカットしてしまって非対称で彫って後から対称コピーを使ったりとか。(インスタンスを使うとメモリの節約もしつつ片側の表示非表示も出来て便利ですが。。。今回は説明しません。)
では、実際に使ってみましょう。
まず、非対称で描いてみます。
こんな感じですね。対称平面は非対称で描いた後に表示しました。
では、対称をonにして最初に水色で囲った部分のメニューのボクセルの対称コピーを選択します。
水色で囲った部分ですね。
では、ポチっと。
上手く行きました。
対称コピーは、最期に描画した片側を反対側にコピーします。
便利ですね~。
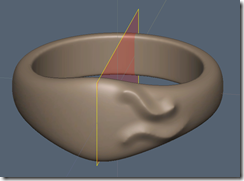
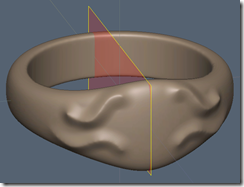
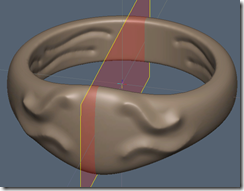
今度は、リングの内側を対称に彫る時にコレを利用してみます。
リングの内側を横から見て彫るとき当然ですが反対側の部分が邪魔になってしまいます。
では、非対称にして、cutoffを使って切り取ってみましょう。
![]() を選択し、ブラシ操作は
を選択し、ブラシ操作は![]() です。平行投影(パースoff)で、真正面を表示して対称平面の付近まで切り取りましょう
です。平行投影(パースoff)で、真正面を表示して対称平面の付近まで切り取りましょう
こんな感じで切り取ります。
このままの状態で内側を彫ります。
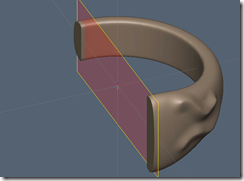
彫りあがったら対称をonの状態にして対称コピーを選択します。
上手く行きました。
リング状のものの内側を彫るときは試してみて下さい。
調整にある隠すを利用しても同じ事が出来ます。
隠した後に作業して、メニューのボクセルのすべて表示で隠した部分を表示したあとに対称コピーです。
動画で纏めるとこんな具合です。
ボクセルで始めてみよう。(ブラシ編。)
前回の続きです。
今回はやっとボクセルを使った造形の部分に入って行きたいと思います。
僕が普段造るときに使うツールは本当に極僅かです。(説明も簡単で楽チンかも~?)
以前、オートリトポの動画で使った低解像度の髑髏は球体からスタートしてツール郡の調整にある移動ツール
ボクセルの積み上げ、エアブラシのみです。それ以外のツールは一切使っていません。ブラシの形状も2つだけです。
では、説明して行きます。
まず、赤線で囲われた部分から行きましょう。
僕がこの中でよく使うのは、このツール達です。
今回はこのツールたちを紹介したいと思います。
粘土、積み上げ、エアブラシ、押し出しは動作が似ています初めて使うと違いがあまり分からないかもしれません。
この4つは一塊として考えてしまって構わないと思います。僕は最近はエアブラシ一本でやっちゃってます。
では、まず![]() を選択してみましょう。オブジェクトの上にポインタを持ってくると
を選択してみましょう。オブジェクトの上にポインタを持ってくると
こんな感じで表示されると思います。
・黄色い丸い枠がブラシ半径です。
オブジェクト上で右クリックを押しながら左右にドラッグするとブラシ半径を変更できます。左にドラッグすると小さく、右にドラッグすると大きくという感じです。ペンの場合は、ペンを浮かせた状態で右クリックを割り当てたボタンを押しながら左右へ動かす事で変更できます。
・真ん中のうっすら白い部分がブラシの形状です(真上から見た感じです。)。
水色の枠線で囲った部分のブラシを選択する事で形状が変わります。
・赤い凸な線が深度とブラシの形状を現しています(真横から見た感じです。)。
オブジェクト上で右クリックを押しながら上下にドラッグすると深度を変更できます。
ブラシ半径と同じですね、ブラシ半径は左右、深度は上下です。
実際に描いてみて(マウスの場合は、左クリック)効果を試してみましょう、描くたびに盛り上がって行きます。
今度は、逆の動作を試してみましょう。
ctrlを押すと赤い凸線が青に変わりました。
ctrlを押す事でツールの動作が反転したり、効果が変わったりします。
ではctrlキーを押しながら描いてみましょう、どんどん凹んで行きます。
穴を開けることも可能ですし、オブジェクトを消してしまう事も出来ます。
造形しているとガタガタの部分凸凹になってしまった部分を均したい事がよくあります。
shiftを押しながら描画する事で同じ効果を得る事が出来ます。
shiftを押すとこんな感じで凸線が緑色になります。
スムースの掛り具合を調整するにはshiftを押しながら右クリックを押し上下に動かします。
深度の時と同じ操作方法です。
試してみると、滑らかになっていく様子が分かると思います。
何だか文章にすると面倒くさい感じになってしまってるかもしれませんが
描くときは、ctrl、shift、右クリック、左クリック。ビュー操作はaltをそれらに加えます。
ボタン数は5つですね。これらの組み合わせだけで造形する事が出来ます。実にシンプルですよね。
元に戻すとやり直し。
PC使ってるとこれはもうおなじみの機能ですね。
メニューの編集に元に戻す(ctrl+z)とやり直し(ctrl+y)があります。
計算時間の掛かる作業をした後は注意が必要です。
このあたりはデジタルならではですね~。
文章の説明よりも動画のほうが分かりやすいと思います。
ブラシ形状の把握がしやすいように動画では、ボクセル解像度を上げました。
次に、黄色い枠の部分の説明をします。
これは先ほどの説明と被る部分が多かったりしますが説明して行きます。
選んだツールによって、ここの項目は変化しますが、共通するものも多いので
引き続きエアブラシを例に説明して行きます。
![]() ここにチェックを入れると、ツールの動作が反転します、盛り上がっていた動作が凹む動作に切り替わります。凹ます事が多いならばコレにチェックを入れるとボタン(ctrl)を押す手間が省けてよいでしょう。僕は使っていませんが便利なようです。
ここにチェックを入れると、ツールの動作が反転します、盛り上がっていた動作が凹む動作に切り替わります。凹ます事が多いならばコレにチェックを入れるとボタン(ctrl)を押す手間が省けてよいでしょう。僕は使っていませんが便利なようです。
![]() コレにチェックを入れると、ストロークが安定します。数値の変更で補正度合いを変える事が出来ます。マシンスペックが低い場合や解像度が高い場合は、線の描画が遅れてしまいます。僕は普段offです。
コレにチェックを入れると、ストロークが安定します。数値の変更で補正度合いを変える事が出来ます。マシンスペックが低い場合や解像度が高い場合は、線の描画が遅れてしまいます。僕は普段offです。
![]() ブラシの半径です。オブジェクト上で右クリックを押しながら左右にドラッグするのと同じ効果です。ここで数値による確認が出来ます。もちろん数値を変えると変更できます。直接手で入力する事もできますし、半径の部分をクリックして左右にドラッグで変更する事も出来ます。
ブラシの半径です。オブジェクト上で右クリックを押しながら左右にドラッグするのと同じ効果です。ここで数値による確認が出来ます。もちろん数値を変えると変更できます。直接手で入力する事もできますし、半径の部分をクリックして左右にドラッグで変更する事も出来ます。![]() をクリックすると
をクリックすると![]() へ変化します。
へ変化します。![]() は筆圧による半径の変化がありません。
は筆圧による半径の変化がありません。![]() は筆圧による半径の変化があります。僕の設定は筆圧による半径の変化は無しです。
は筆圧による半径の変化があります。僕の設定は筆圧による半径の変化は無しです。![]() ロック無し
ロック無し![]() ロックありはブラシ半径のロックの有無です。ロックするとズームイン、ズームアウトしてもブラシの半径が変わりません。僕はロック無しで使っています。
ロックありはブラシ半径のロックの有無です。ロックするとズームイン、ズームアウトしてもブラシの半径が変わりません。僕はロック無しで使っています。
![]() ブラシ形状の周りが数値を上げるとぼやけます。ぼかしたい時にここの数値を変えてみると良いでしょう。移動ツールで使用すると良い感じになります。
ブラシ形状の周りが数値を上げるとぼやけます。ぼかしたい時にここの数値を変えてみると良いでしょう。移動ツールで使用すると良い感じになります。
![]() 深度を変更できます。ここの説明はブラシ半径と被りますね。深度は、下限は0%なのですが上限は幾つかは不明ですが相当上げれます。筆圧ですが、ここは必ず筆圧有りで使いましょう。最近のバージョン(執筆時のバージョンは3.7.15)から
深度を変更できます。ここの説明はブラシ半径と被りますね。深度は、下限は0%なのですが上限は幾つかは不明ですが相当上げれます。筆圧ですが、ここは必ず筆圧有りで使いましょう。最近のバージョン(執筆時のバージョンは3.7.15)から![]() にポインタを合わせると
にポインタを合わせると![]() が表示されるようになりました。ここで筆圧の加減をカーブを使って設定出来るようになりました。今回は説明しません。
が表示されるようになりました。ここで筆圧の加減をカーブを使って設定出来るようになりました。今回は説明しません。
![]() スムースですね。スムースの場合は、筆圧の有無の切り替えを使う事があります。
スムースですね。スムースの場合は、筆圧の有無の切り替えを使う事があります。
ガシガシスムースを掛けたい時は筆圧をoffに。スムースの掛かり具合を筆圧を使って微妙にコントロールしたい場合はonに。
コレも動画で見てみるのが良いですね。
手振れ補正の違いがイマイチ分からないですね。。。実際に試してみて下さい。
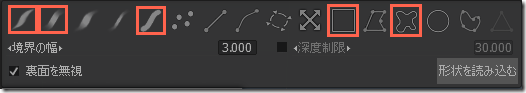
次に水色の枠で囲んだブラシ形状を見て行きましょう。
キーボードのtキーを押す事でもこのブラシリストを開く事ができます。
ウィンドウのポップアップのブラシリストでも開く事が可能です。
アイコンをクリックするとそのブラシ形状にブラシが変更されます。色々切り替えて試してみて下さい。
僕が造形中に良く使うのは、
![]()
![]()
![]()
![]() コレだけですね。一番右はほとんど使いませんが面白いので取り上げます。
コレだけですね。一番右はほとんど使いませんが面白いので取り上げます。
![]() スタンダードなブラシ形状ですね。癖もなく使いやすいです。丸っこく盛り上がります。
スタンダードなブラシ形状ですね。癖もなく使いやすいです。丸っこく盛り上がります。
![]() 先の尖った形です、エッジを立てたりするのに使いますね。皺を彫るときに便利。これも使いやすいですよ。
先の尖った形です、エッジを立てたりするのに使いますね。皺を彫るときに便利。これも使いやすいですよ。
![]() これは四角くあとが残ります。ブラシのあとを残しながらイメージを掴みつつ作って行くとき使います。ラインが不要なぐらいまで形が出来てきたらスムースで消してやると良いでしょう。
これは四角くあとが残ります。ブラシのあとを残しながらイメージを掴みつつ作って行くとき使います。ラインが不要なぐらいまで形が出来てきたらスムースで消してやると良いでしょう。
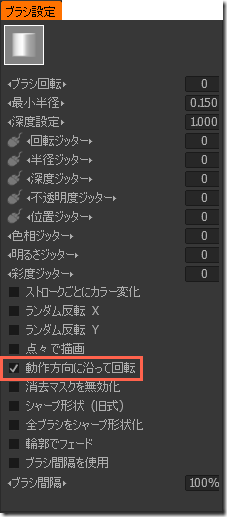
ブラシのタブの横に並んでいるブラシ設定のタブを開いて
![]() にチェックを必ずつけましょう。これで良い感じのラインになります。髑髏は、ほぼこれ一本と移動ツールでやってます。
にチェックを必ずつけましょう。これで良い感じのラインになります。髑髏は、ほぼこれ一本と移動ツールでやってます。
![]() これも
これも![]() で使います。溝やら出っ張りを良い感じで彫れますが使えるところは限定的。
で使います。溝やら出っ張りを良い感じで彫れますが使えるところは限定的。
![]() コレを押すと
コレを押すと と言うメニューが現れますブラシ形状をカーブを使って作ったり
と言うメニューが現れますブラシ形状をカーブを使って作ったり
テクスチャファイルを読み込んだでブラシ形状を増やしたりする事もできます。今回僕は詳しく書きません、ですが
marupuraさんの素晴らしい記事があるので紹介しておきます、こちら(3.7.13ベータ版リリース)です。
大変参考になります、いつもありがとうございます。
色々試して自分のお気に入りのブラシ形状を見つけると良いと思います。
こちらも動画で見るのが早いでしょう。
では次は緑の枠の部分に行きましょう。
キーボードのeキーを押す事でもこのブラシ操作(Eパネル)を開く事ができます。
ウィンドウのポップアップのブラシ操作(Eパネル)でも開く事が可能です。
今回は印をした部分のみ説明します。
![]() コレを選択すると、筆圧で深度とブラシ半径両方を変化させる事が出来ます。僕は使いません。僕は、半径が一定の方が彫りやすいです。ブラシ形状も生かし辛いですし。しかし、お好みで利用して下さい。
コレを選択すると、筆圧で深度とブラシ半径両方を変化させる事が出来ます。僕は使いません。僕は、半径が一定の方が彫りやすいです。ブラシ形状も生かし辛いですし。しかし、お好みで利用して下さい。
![]() 半径は筆圧で変化しませんが、深度は筆圧で変化します。僕はコレを主に使います。
半径は筆圧で変化しませんが、深度は筆圧で変化します。僕はコレを主に使います。
![]() 半径深度とも筆圧に依存しません。これはポーズツールでブラシ選択をするときに使用することがあります。
半径深度とも筆圧に依存しません。これはポーズツールでブラシ選択をするときに使用することがあります。
![]() 四角で描画、選択するブラシ操作です。主にcutoffや切り離し、ポーズでの選択、ボクセルを隠したりするときに使います。
四角で描画、選択するブラシ操作です。主にcutoffや切り離し、ポーズでの選択、ボクセルを隠したりするときに使います。
普通にブラシとして使うと面白い効果があります。
![]() 投げ縄ですね。フリーハンドで描画、選択するブラシ操作です。主にcutoffや切り離し、ポーズでの選択、ボクセルを隠したりするときに使います。
投げ縄ですね。フリーハンドで描画、選択するブラシ操作です。主にcutoffや切り離し、ポーズでの選択、ボクセルを隠したりするときに使います。
投げ縄、四角ですが、動画では動作の反転していませんが動作の反転をすると押し込む事ができます。
筆圧レベル総数
コレも描いていく上で僕的に重要なので説明しておきます。
メニューの編集の環境設定を開きます。
brushingを選択します。ブラシに関する設定が色々出てきますね。
今回は一つだけ。筆圧レベル総数の説明です。
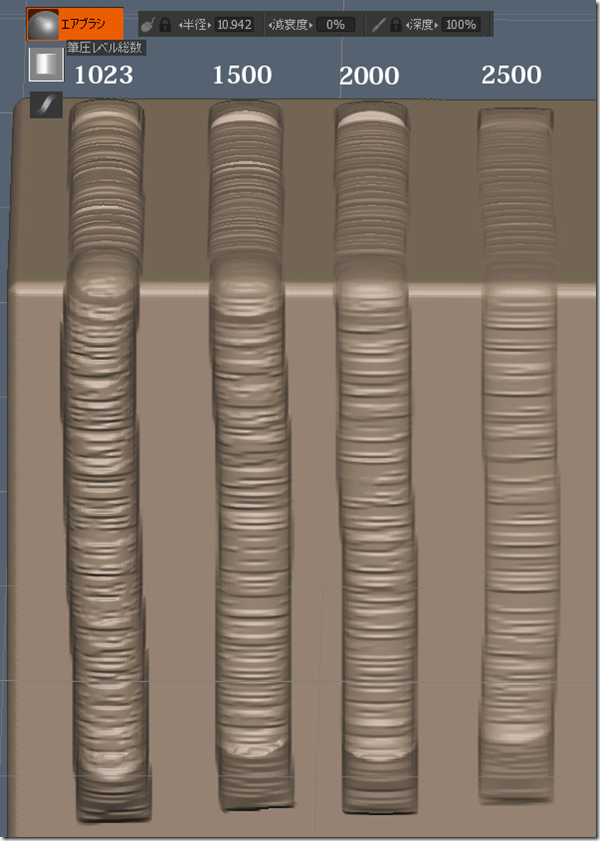
筆圧レベル総数を変化させると筆圧の掛かり具合が変わります。
上げると、筆圧が掛かり難くなります、実際の粘土で例えると粘土が硬い感じ(ガチガチではなく返しがある感じ、勿論数値によりますが)になります。コレをあげておくと微妙な凸凹の表現、微妙なディテールを入れることが可能になります。スカルピーだと軟くて精細な造形はしにくいからプリモをいくらか混ぜてやる感覚でしょうか?3dcoatは先程説明しましたが、深度の設定に上限が不明な位無いので僕はここの設定項目はいつも弄っています。(設定が何故か保存されないんだよな~?バグ?)上げる事で深度の浅い設定に幅を持たせることが可能になります。普段は2047に設定していますが実際に画像で違いを見てみましょう。引き続きエアブラシを使って説明して行きます。
こんな感じです。どうでしょうか?結構変わりますね~。1023~2047ぐらいの間で色々試してみて好みの硬さを見つけてみるとより快適になるかもしれません。微妙なディテールも出しやすくなりますよ。僕自身の筆圧は可能な限り一定にしてみました。誤差は御容赦下さいね。
最期に最初にあげたボクセルツールを僕なりにザックリ説明(マニュアルの説明とは異なります。)しておきます。
![]() ブラシ形状を反映しますが紹介している4つのブラシの中で一番ヌルイ感じです。スムースがかかりますので。表面を滑らかに作って行きたい時や、造詣の初期の頃に使うと良いかもしれません。
ブラシ形状を反映しますが紹介している4つのブラシの中で一番ヌルイ感じです。スムースがかかりますので。表面を滑らかに作って行きたい時や、造詣の初期の頃に使うと良いかもしれません。
![]() 粘土よりは、ハッキリした感じですが、まだユルイ感じです。こちらも造形の最初の方に僕は使います。
粘土よりは、ハッキリした感じですが、まだユルイ感じです。こちらも造形の最初の方に僕は使います。
![]() ブラシ形状の効きも結構良い感じなのでバランスは良いかも知れません、僕はよく使用しますね。
ブラシ形状の効きも結構良い感じなのでバランスは良いかも知れません、僕はよく使用しますね。
![]() ブラシの形状を最もキッチリ反映します、仕上げに良い感じです、エッジも綺麗に立ちます。勿論ボクセルの解像度に依存しますよ。
ブラシの形状を最もキッチリ反映します、仕上げに良い感じです、エッジも綺麗に立ちます。勿論ボクセルの解像度に依存しますよ。
紹介するツールの選択や、この順番に並べたのには意味がありました。
![]() こちらは先程説明しましたね。僕はあまり使わないのですが似たようなツールで
こちらは先程説明しましたね。僕はあまり使わないのですが似たようなツールで![]() と言うのがあるのですが、こちらを利用してならしながら整形していくというのもありかもしれないです。平らなヘラで粘土を均していくイメージです。
と言うのがあるのですが、こちらを利用してならしながら整形していくというのもありかもしれないです。平らなヘラで粘土を均していくイメージです。
![]() ブラシ形状に合わせて引っ張ったり、押し込んだりできるツールです。移動ツールは造形していく上で大変重要なので別の日に詳しく説明します。取り敢えず、今回は、ツイッターで紹介した動画をご覧ください。
ブラシ形状に合わせて引っ張ったり、押し込んだりできるツールです。移動ツールは造形していく上で大変重要なので別の日に詳しく説明します。取り敢えず、今回は、ツイッターで紹介した動画をご覧ください。
![]() このツールは
このツールは![]() や
や![]() を利用してオブジェクトをカットできます。最初にザックリとした形を出すときにも使えますし、要らない部分を削除したりとかなり便利ですね~。パースが効いた状態で使うとパースが効いたまま切り取るのでその辺は注意して扱ってください。
を利用してオブジェクトをカットできます。最初にザックリとした形を出すときにも使えますし、要らない部分を削除したりとかなり便利ですね~。パースが効いた状態で使うとパースが効いたまま切り取るのでその辺は注意して扱ってください。
今回解説した機能だけで球体から理屈上は何でも作れます。粘土を捏ねるように自由に造形してみてください。
今回解像度に関しては触れませんでしたが球体からモデリングして物足りなくなってきたらツール郡の下のほうのコマンドにある解像度の所で解像度を上げてみましょう。あと対称モードも使うと効率よく作る事ができますね。これらは後日解説します。
動画の粘土、積み上げ、エアブラシ、押し出しはブラシ形状、半径、深度を同じ条件にしています。
ふぅ、今回は結構まとめるのに時間掛かった。。。
文章書くの難しい。。。
駄目な部分は動画でカバーですね。
録画も中々大変、編集のソフトがいるなぁ。
もたついた部分とか待ち時間をカットしたい。
至らない点だらけですがよろしくお願いします。